Weber S1 Locked Tablet for Education (10.1 inch Quad Core, 2/32GB, IPS Screen with 2.5D Curve, 6000mAh Battery, WiFi Only) : Amazon.in: Electronics

Why squeeze to look at the same screen when you can mirror your laptop screen to your tablet? The Tablet-PC Multi-screen Collaboration --- Mirror Mode*... | By Huawei MobileFacebook

Amazon.com: Screen Replacement for ONN. Surf Tablet 7" 16GB Android 9.0 Pie 1926A 100005206 New Touch Screen Digitizer Full Sensor Glass Panel Lens Kits with Free Tools : Electronics

Amazon.com: Supershieldz (2 Pack) Designed for Onn Tablet Gen 2 10.1 inch (Model 100011886 Only) Screen Protector, (Tempered Glass) Anti Scratch, Bubble Free : Electronics

Amazon.com : Android Tablet 10 inch, 10 inch Tablet, Android 10.0 OS, 2GB 32GB + 128GB, Quad Core Processor, 1280x800 HD IPS Screen, 2MP+8MP Dual Camera & Speaker, WiFi, Bluetooth, USB Type

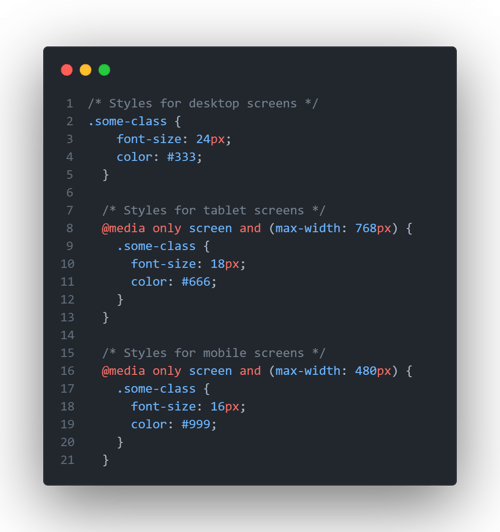
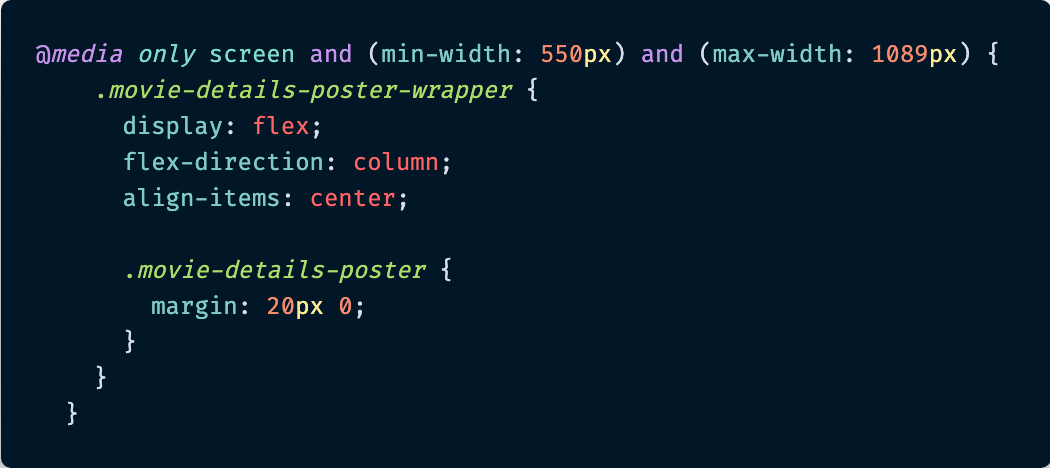
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming












.gif)